[PR]
×
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
このブログは忍者ブログ用デザインテンプレート『shine』のチュートリアルです。
シンプルな一段構成で、プラグインはフッターに配置しました。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
ブログタイトルとプラグインタイトルの2か所にGoogleウェブフォントを利用しています。 (Lora:700:italic)
できるだけ、上記2か所に関してはアルファベットを利用した方が、とてもかっこいい仕上がりになります。※もちろん日本語も利用できます。
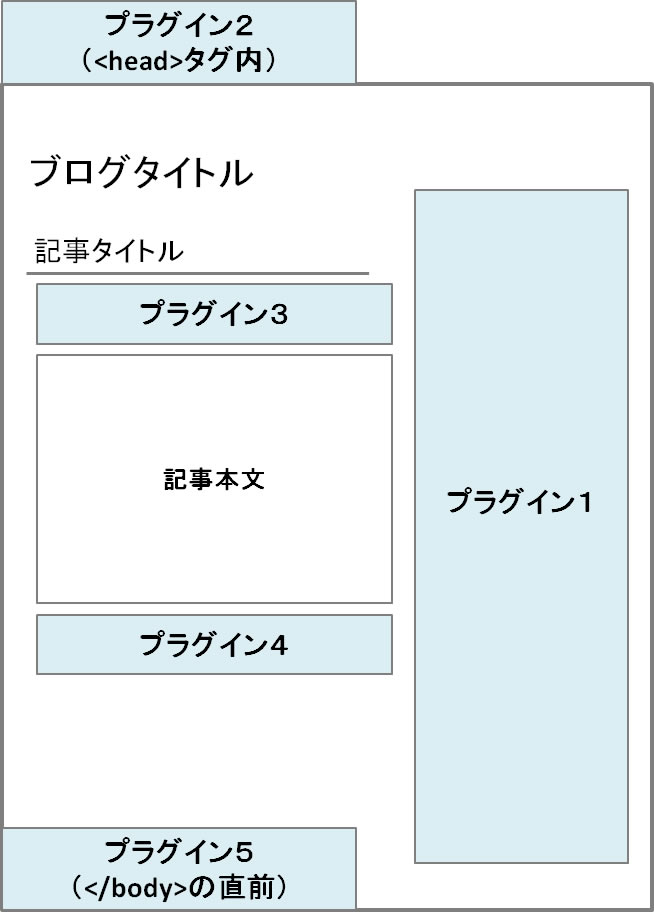
このブログテンプレートでは、プラグインを通常のナビゲーションに利用するだけではなく、headタグ内、記事上、記事下、body閉じタグの直前に配置することで、デザインテンプレートを変更しても、アクセス解析のタグなどを再配置しなくても良い仕組みを導入しています。

このブログはレスポンシブウェブデザインに対応しています。 スマートフォンの閲覧時に忍者ブログのデフォルトデザインを利用しない様にする設定が必要になります。 下記の手順で調整を行ってください。