[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
このブログは忍者ブログ用デザインテンプレート『Leaf』のチュートリアルです。
シンプルな一段構成で、プラグインはありません。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
このブログはレスポンシブウェブデザインに対応しています。 スマートフォンの閲覧時に忍者ブログのデフォルトデザインを利用しない様にする設定が必要になります。 下記の手順で調整を行ってください。
このブログは忍者ブログ用デザインテンプレート『shine』のチュートリアルです。
シンプルな一段構成で、プラグインはフッターに配置しました。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
ブログタイトルとプラグインタイトルの2か所にGoogleウェブフォントを利用しています。 (Lora:700:italic)
できるだけ、上記2か所に関してはアルファベットを利用した方が、とてもかっこいい仕上がりになります。※もちろん日本語も利用できます。
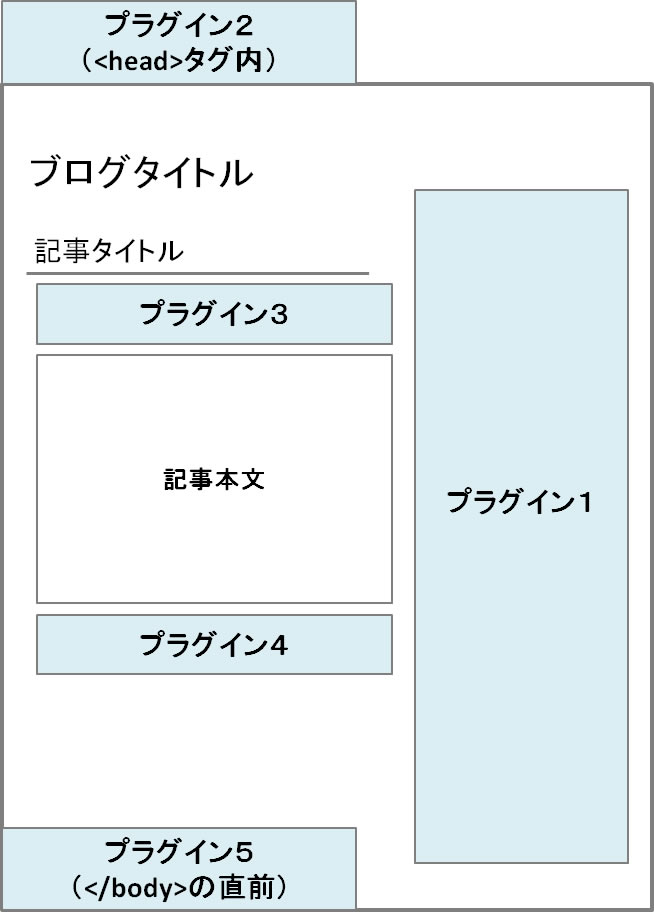
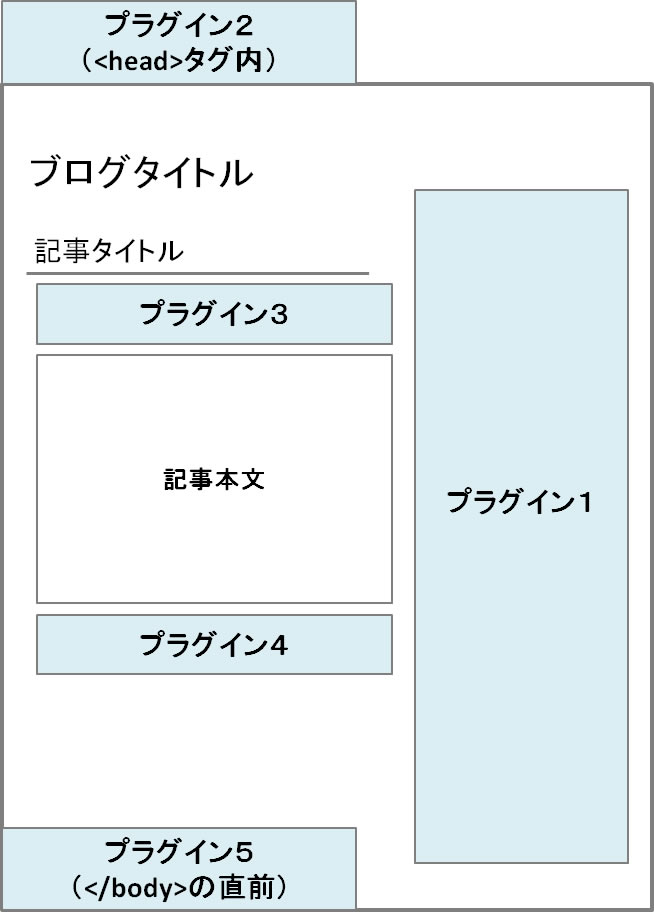
このブログテンプレートでは、プラグインを通常のナビゲーションに利用するだけではなく、headタグ内、記事上、記事下、body閉じタグの直前に配置することで、デザインテンプレートを変更しても、アクセス解析のタグなどを再配置しなくても良い仕組みを導入しています。

このブログはレスポンシブウェブデザインに対応しています。 スマートフォンの閲覧時に忍者ブログのデフォルトデザインを利用しない様にする設定が必要になります。 下記の手順で調整を行ってください。
このブログは忍者ブログ用デザインテンプレート『Note.』のチュートリアルです。
基本的には見開きで左右に記事が1件づつ配置されます。ブログ詳細設定にて、表示する一覧の記事件数を「2件」に設定変更して頂く必要があります。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
ブログタイトルとプラグインタイトルの2か所にGoogleウェブフォントを利用しています。 (Lora:700:italic)
できるだけ、上記2か所に関してはアルファベットを利用した方が、とてもかっこいい仕上がりになります。※もちろん日本語も利用できます。
フッター部分にソーシャルボタンをつけておきました。
ただし利用して頂くには、テンプレートの編集を行って頂く必要があります。

<aside>
<ul id="social">
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457578" /></a></li>
<li><a href="<!--$g_url-->RSS/" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457577" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457576" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457575" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457574" /></a></li>
</ul>
</aside>
このブログテンプレートでは、プラグインを通常のナビゲーションに利用するだけではなく、headタグ内、記事上、記事下、body閉じタグの直前に配置することで、デザインテンプレートを変更しても、アクセス解析のタグなどを再配置しなくても良い仕組みを導入しています。