[PR]
[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。

[PR]上記の広告は3ヶ月以上新規記事投稿のないブログに表示されています。新しい記事を書く事で広告が消えます。
このブログは忍者ブログ用デザインテンプレート『Leaf』のチュートリアルです。
シンプルな一段構成で、プラグインはありません。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
このブログはレスポンシブウェブデザインに対応しています。 スマートフォンの閲覧時に忍者ブログのデフォルトデザインを利用しない様にする設定が必要になります。 下記の手順で調整を行ってください。
このブログは忍者ブログ用デザインテンプレート『shine』のチュートリアルです。
シンプルな一段構成で、プラグインはフッターに配置しました。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
ブログタイトルとプラグインタイトルの2か所にGoogleウェブフォントを利用しています。 (Lora:700:italic)
できるだけ、上記2か所に関してはアルファベットを利用した方が、とてもかっこいい仕上がりになります。※もちろん日本語も利用できます。
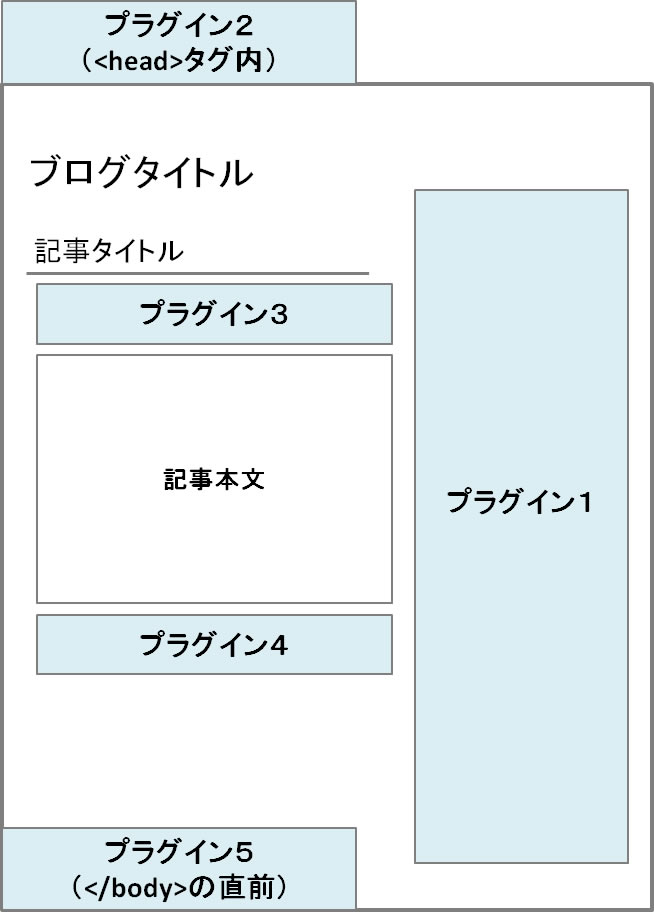
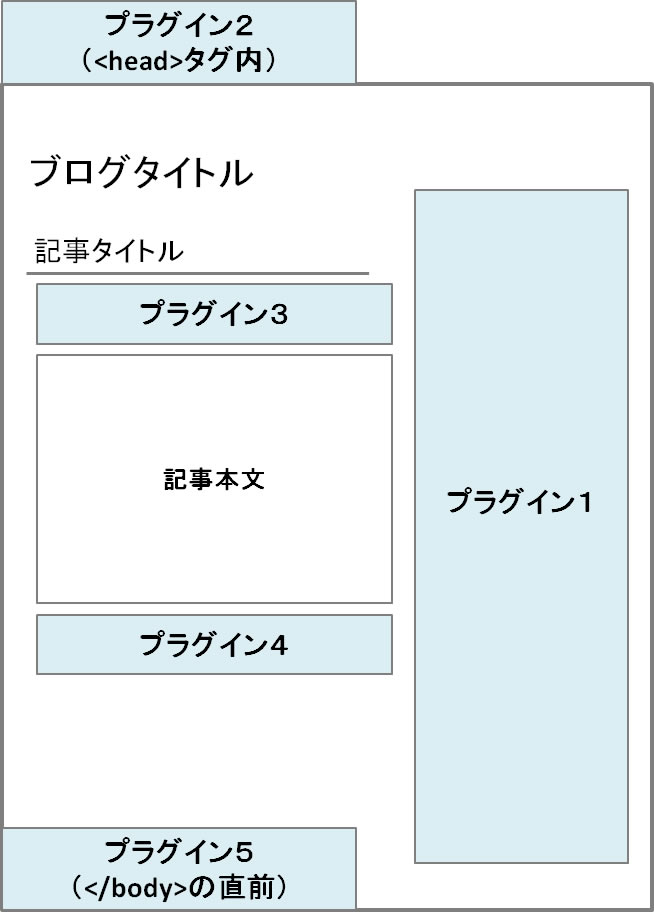
このブログテンプレートでは、プラグインを通常のナビゲーションに利用するだけではなく、headタグ内、記事上、記事下、body閉じタグの直前に配置することで、デザインテンプレートを変更しても、アクセス解析のタグなどを再配置しなくても良い仕組みを導入しています。

このブログはレスポンシブウェブデザインに対応しています。 スマートフォンの閲覧時に忍者ブログのデフォルトデザインを利用しない様にする設定が必要になります。 下記の手順で調整を行ってください。
忍者ブログのデザインテンプレートでページ送り(ページャー)を挿入する場合のちょっとしたコツをお教えしちゃいます。
忍者ブログでページ送りを実装する場合には、このような独自タグを利用します。 pagelink_10でページ数分ループして、$pagelink_10_linkでリンクを表示する(現ページの場合はリンク無し)といった仕様です。簡単ですね。
<ul>
<!--pagelink_10-->
<li><!--$pagelink_10_link--></li>
<!--/pagelink_10-->
</ul>この独自タグを利用する場合に、今となってはチョットだけ使いにくい点があります。 それは、ページ送りの現ページを示す部分が、AタグやSPANタグなど何らかのHTMLに囲まれていれば良いのですが、数字をまっさらに表示する仕様になっています。そのため、リンクが存在する場合とmarginやサイズがそろわず、ちょっとレイアウトが使いにくい状態になっています。なので、現ページの部分にAタグをjavascriptで挿入して良い感じになる様に調整をします。
変更方法は簡単。わずか3ステップです。
<div id="PageLinkBlock">
<ul id="PageLink10">
<!--pagelink_10--><li><!--$pagelink_10_link--></li><!--/pagelink_10-->
</ul>
</div><!--ページリンク調整-->
<script>
var pagerEmts=document.getElementById("PageLink10");
var contents = "";
for(var i in pagerEmts.childNodes){
var emt=pagerEmts.childNodes.item(i).innerHTML;
if(emt !== undefined){
if(!emt.match(/<("[^"]*"|'[^']*'|[^'">])*>/))
{
contents = contents + "<li class=\"active\"><a href=\"#\">"+emt+"</a></li>";
} else {
contents = contents + "<li class=\"noactive\">"+emt+"</li>";
}
}
}
pagerEmts.innerHTML= contents;
</script>#PageLinkBlock {
margin:60px;
text-align:center;
}
#PageLinkBlock ul {
text-align:center;
}
#PageLink10 {
text-indent:center;
font-family:Tahoma,Arial,Helvetica,sans-serif;
font-size:120%;
}
#PageLink10 li {
margin:0.4em;
font-weight:bold;
display:inline;
}
#PageLink10 li a{
background-color: #373C38;
padding:0.7em 1.0em;
font-weight:normal;
text-decoration:none;
color: #FCFCFC;
/* 角丸 */
border-radius: 3px;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
/* 影 */
-moz-box-shadow: 2px 2px 2px #B9B8B5;
-webkit-box-shadow: 2px 2px 2px #B9B8B5;
box-shadow: 3px 3px 3px #B9B8B5;
}
#PageLink10 li.active a{
background-color: #FFDB4F;
color: #333333;
}
#PageLink10 li a:focus,
#PageLink10 li a:hover,
#PageLink10 li a:active {
background: #FFDB4F !important;
color: #333333;
}このブログは忍者ブログ用デザインテンプレート『Note.』のチュートリアルです。
基本的には見開きで左右に記事が1件づつ配置されます。ブログ詳細設定にて、表示する一覧の記事件数を「2件」に設定変更して頂く必要があります。
セマンティックな文書構造にしてあります。将来的にSEOへの効果を期待しています。
ブログタイトルとプラグインタイトルの2か所にGoogleウェブフォントを利用しています。 (Lora:700:italic)
できるだけ、上記2か所に関してはアルファベットを利用した方が、とてもかっこいい仕上がりになります。※もちろん日本語も利用できます。
フッター部分にソーシャルボタンをつけておきました。
ただし利用して頂くには、テンプレートの編集を行って頂く必要があります。

<aside>
<ul id="social">
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457578" /></a></li>
<li><a href="<!--$g_url-->RSS/" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457577" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457576" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457575" /></a></li>
<li><a href="#" target="_blank"><img src="http://blog.cnobi.jp/v1/blog/user/d3a05ff5bbe5cca991b42eb152f0b5fb/1340457574" /></a></li>
</ul>
</aside>
このブログテンプレートでは、プラグインを通常のナビゲーションに利用するだけではなく、headタグ内、記事上、記事下、body閉じタグの直前に配置することで、デザインテンプレートを変更しても、アクセス解析のタグなどを再配置しなくても良い仕組みを導入しています。